วิธีการสร้าง Mixpod
เข้าไปที่ http://www.mixpod.com/
ทำการสมัครสมาชิก โดยคลิกที่ sign up
กรอกข้อมูลต่างๆ
Your Email: * = ใส่อีเมล์
New Password: * = ใส่พาสเวิร์ด
Re-type Password: * = ใส่พาสเวิร์ดอีกครั้ง
Birthdate: * = เลือกวันเกิด
I am: * = เลือกเพศ
Location: * = เลือกประเทศ
Create Playlist

New Password: * = ใส่พาสเวิร์ด
Re-type Password: * = ใส่พาสเวิร์ดอีกครั้ง
Birthdate: * = เลือกวันเกิด
I am: * = เลือกเพศ
Location: * = เลือกประเทศ
Create Playlist

เมื่อสมัครเสร็จแล้ว ให้ล็อกอินให้เรียบร้อย

เริ่มต้นสร้าง play list คลิกที่เมนู Create Playlist
ขั้นตอนที่ 1 : Add Music
การเพิ่มเพลงเข้าสู่ playlist จะมีอยู่ 2 แบบ
Search Music

เราสามารถ พิมพ์ชื่อเพลง หรือ ชื่อศิลปิน เพื่อค้นหาเพลงในระบบ ที่มีคนเคย add url เข้ามาแล้ว เมื่อค้นหาเสร็จแล้ว
คลิกปุ่ม  เพื่อทดลองฟัง คลิกที่ปุ่ม
เพื่อทดลองฟัง คลิกที่ปุ่ม  เพิ่มเพลงเข้า playlist ด้านขวา
เพิ่มเพลงเข้า playlist ด้านขวา
 เพื่อทดลองฟัง คลิกที่ปุ่ม
เพื่อทดลองฟัง คลิกที่ปุ่ม  เพิ่มเพลงเข้า playlist ด้านขวา
เพิ่มเพลงเข้า playlist ด้านขวา(จะเลือกเพลงเดียวหรือหลายเพลงก็ได้)
Add URL


ให้นำ url ของมิวสิควีดีโอใน youtube มาใส่ (หากเลือกสกินของ mixpod ที่แสดงวีดีโอได้ ก็จะมีวีดีโอของ youtube ขึ้นมาให้ดูได้ด้วย)
หรือเอา url ของไฟล์เพลง mp3 มาใส่ โดย url ต้องลงท้ายเป็น .mp3 เท่านั้น อาจจะอัพโหลดไว้ตามเว็บเช่น
คำแนะนำ
- ให้เราเลือกเพลงที่เสียงชัดเจน และสังเกตุเวลาของเพลง ว่าเต็มเพลงหรือไม่
- หากค้นหาเพลงที่ต้องการไม่เจอ ให้ใช้การ Add URL
- ตรงรายชื่อเพลงที่เราเพิ่มไว้แล้ว เราสามารถคลิกที่
เพื่อแก้ไขชื่อเพลงในกรณีชื่อเพลงไม่ตรง หรือแก้เป็นภาษาอังกฤษก็ได้ เพราะ mixpod อ่านชื่อเพลงไทยไม่ออก
- ให้เราเลือกเพลงที่เสียงชัดเจน และสังเกตุเวลาของเพลง ว่าเต็มเพลงหรือไม่
- หากค้นหาเพลงที่ต้องการไม่เจอ ให้ใช้การ Add URL
- ตรงรายชื่อเพลงที่เราเพิ่มไว้แล้ว เราสามารถคลิกที่

เพื่อแก้ไขชื่อเพลงในกรณีชื่อเพลงไม่ตรง หรือแก้เป็นภาษาอังกฤษก็ได้ เพราะ mixpod อ่านชื่อเพลงไทยไม่ออก
ขั้นตอนที่ 2 : Customize
การปรับแต่งจะมีอยู่ 3 ส่วน
Skin

สกินของ mixpod มีให้เลือกหลายแบบ คลิกเลือกสกินที่ต้องการ
- Video & MP3 Skins : สกินสำหรับเพลงที่เป็นวีดีโอและmp3 (ถ้าใช้ url จาก youtube ต้องเลือกสกินกลุ่มนี้)
- MP3 Skins : สกินสำหรับ mp3
Colors and Styles

ปรับแต่งสีและลายให้สกิน
- Color : เลือกสีให้กับสกินที่ใช้
- Use Gradient : ไล่สีจากบนลงล่าง
- Preset Palettes : เลือกแบบสี
- Styles : เลือกสไตล์
- Animated : เลือกภาพเคลื่อนไหว
Settings

ตั้งค่าต่างๆ
- Autoplay : เริ่มเล่นเพลงอัตโนมัติ
- Shuffle : สุ่มเพลง
- Loop : เล่นวนซ้ำ
- Privacy : ความเป็นส่วนตัว
- Volume : ปรับความดังเสียง
ขั้นตอนที่ 3 : Save Playlist

- Playlist Title (ต้องใส่) : ใส่ชื่อ playlist
- Playlist Description : ใส่รายละเอียด
- Genres : เลือกประเภทแนวเพลง
- Categories : เลือกหมวดหมู่
เสร็จแล้วคลิก Save (get code)

ต่อมาคือการก๊อบปี้โค๊ดไปใส่ใน hi5 ของเรา
ให้เลือกที่หัวข้อ hi5 ก่อนนะครับ อย่าไปเอาโค๊ดที่ใช้สำหรับ MySpace มาใส่ล่ะ(เดี๋ยวhi5จะมีปัญหา)
คลิกที่โค๊ด 1 ครั้ง มันจะก๊อบปี้โค๊ดทั้งหมด เราก็เอาไปวางใส่ใน lifestyle หรือ interests ใน hi5 เราได้เลย
ถ้ากลัวก๊อบปี้ไม่ติดก็คลิกขวาแล้วเลือก copy เอาครับ
การย่อโค๊ด ลบรูปและลิ้งไม่จำเป็นออก

ให้ก๊อบโค๊ดทั้งหมดมาใส่ใน notepad ก่อน เพื่อให้ดูได้ง่ายๆ
แล้วลบโค๊ด (ส่วนที่เป็นสีแดง) เพื่อลบลิ้งและรูปภาพที่เราไม่ต้องการออก และเพื่อประหยัดเนื้อที่ ให้ใส่โค๊ดอื่นๆใน hi5 ได้เพิ่มขึ้นอีกด้วย
เสร็จแล้วก๊อบไปใส่ใน lifestyle หรือ interests ได้เลย

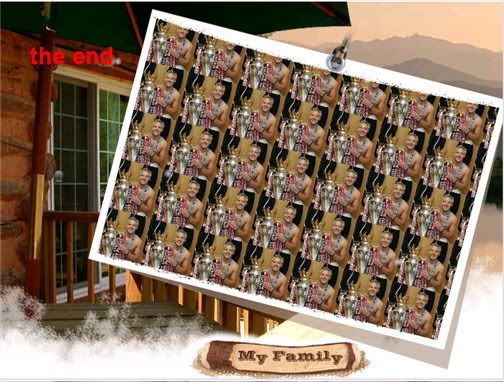
ภาพเปรียบเทียบ
สร้างแฟลชอัลบั้มง่ายๆ แบบอลังการด้วย wondershare flash album studio
สร้างแฟลชอัลบั้มง่ายๆ แบบอลังการด้วย wondershare flash album studio
หาโหลดโปรแกรมนี้ได้จาก
http://www.zone-it.com/12215

หลังจากได้โปรแกรมและทำการลงเสร็จเรียบร้อยแล้ว ทีนี้เราก้อมาสร้างอัลบั้มแฟลชกันครับ
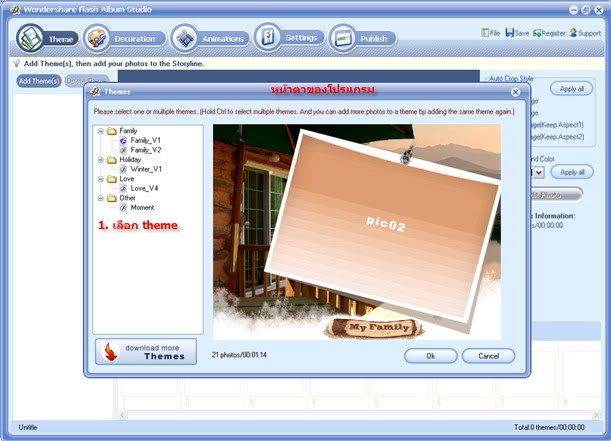
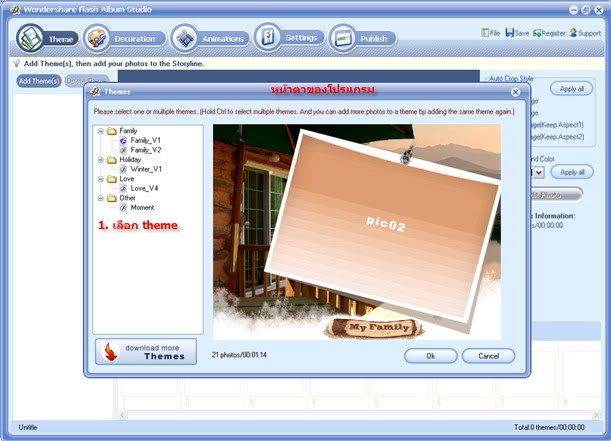
1. เปิดโปรแกรมขึ้นมาและเลือกรูปแบบธีมก่อน (สามารถดาวน์โหลดเพิ่มเติมได้จากเวบเจ้าของโปรแกรมโดยตรง)

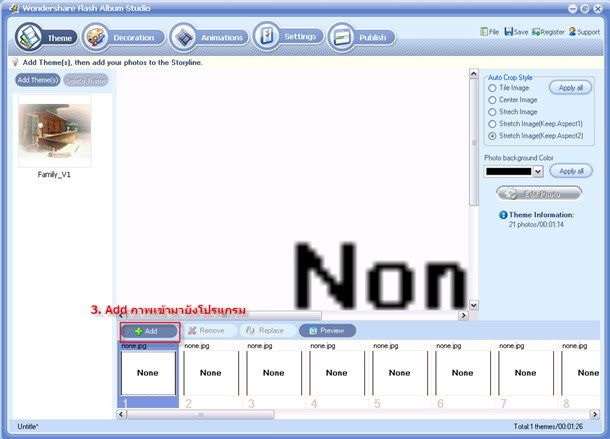
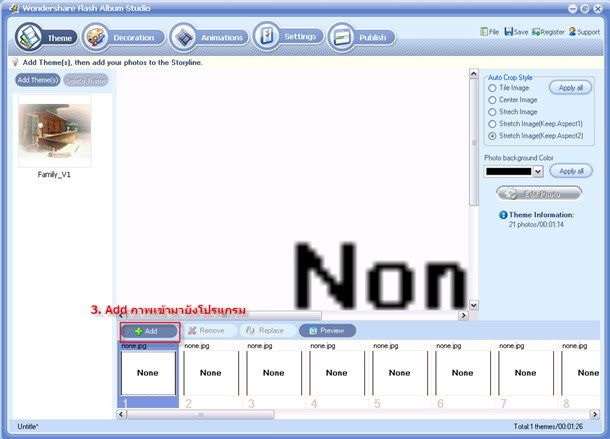
2. จากนั้นจะเข้าสู่หน้าหลักของโปรแกรม ให้เราเลือกรูปที่จะนำมาสร้างเป็นอัลบั้มแฟลช โดยคลิกเลือกที่ add ดังรูป

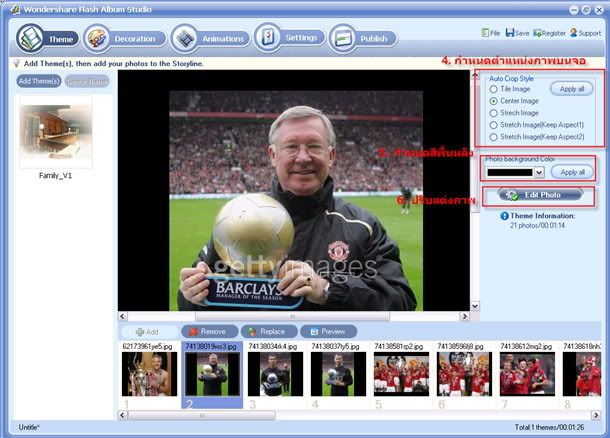
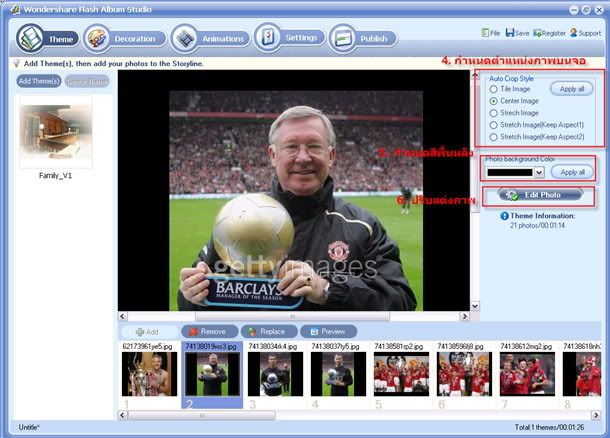
3. หลังจากเลือกรูปทั้งหมดมาแล้วทีนี้เราก้อมาถึงขึ้นปรับแต่งรูปกัน โดยเจ้าโปรแกรมนี้มีออปชันทั้งปรับแต่งตำแหน่ง ขนาด ความคมชัด แสง ซึ่งเราสามารถเลืือกใช้ได้ตามอัธยาศัย พยายามคลิกดูหลายๆอันนะครับว่ามันให้ผลยังไงบ้างจะได้เรียนรู้ไปด้วย

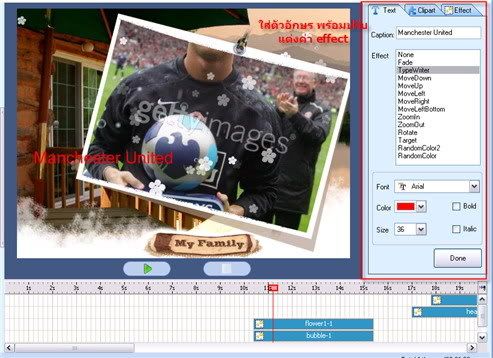
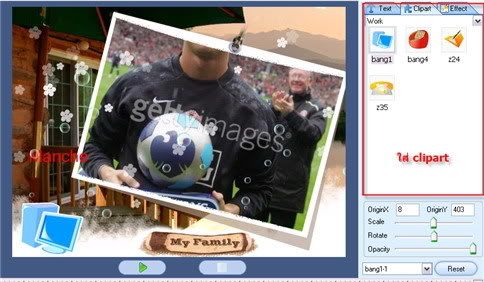
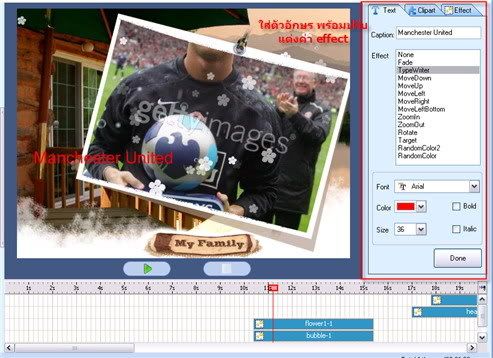
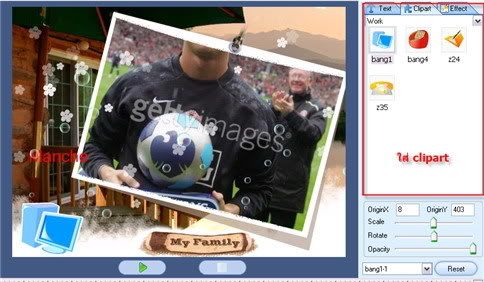
4.หลังจากนั้นก้อมาถึงขั้นการใส่อักษร คลิปอาร์ท แล้วก้อ effect ซึ่งเจ้าโปรแกรมนี้มีให้เราเลือกหลายรูปแบบและสามารถโหลดเพิ่มเติมได้
โดยการใส่คลิปอาร์ทกับเอฟฟเฟคนั้นให้เราคลิกเลือกแล้วลากลงมาใส่ตรงรูปภาพเลยซึ่งภาพจะแสดงตัวอย่างให้เราดูทันทีที่เราเลือกมาใส่ในภาพ



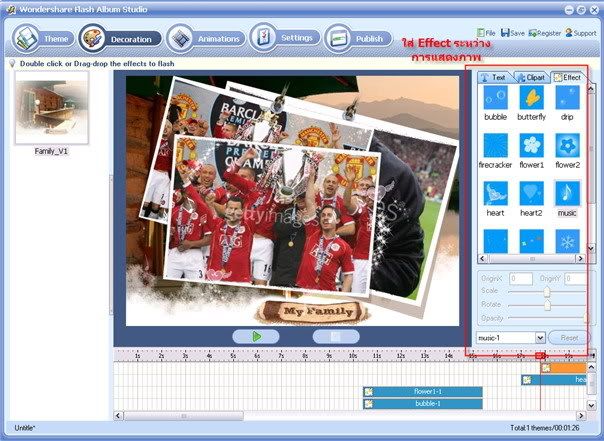
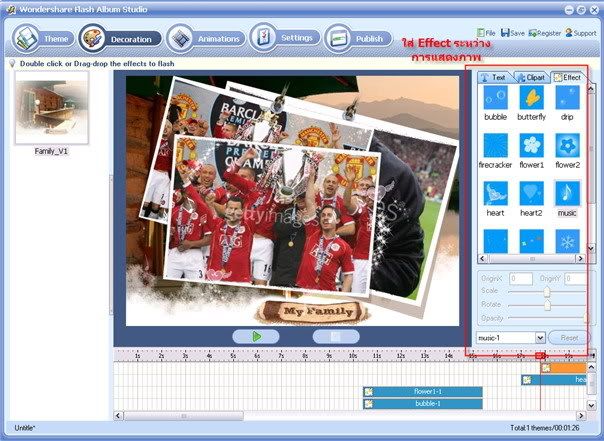
5.หลังจากนั้นเราก้อมาปรับแต่งการแสดงผลของภาพที่เราสร้างขึ้นมา โดยจะมีเฟรมด้านล่างคล้ายๆโปรแกรมแฟลชทั่วไป แต่ตัวนี้เราจะจับยืด ขยาด หดลง หรือเลื่อนไปได้ตามใจชอบ แต่จำให้ดีนะครับว่าเฟรมตัวไหนเป็นของภาพไหน

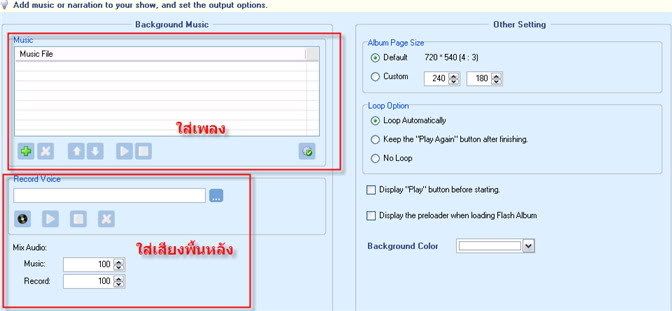
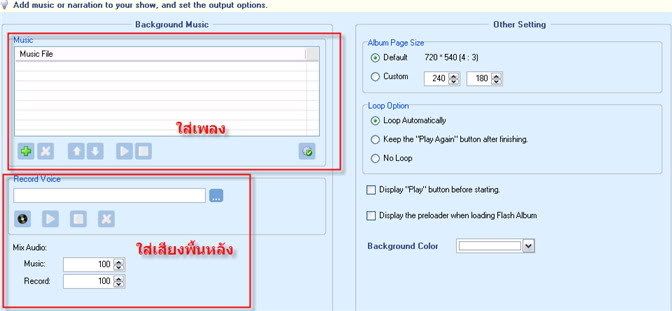
6. หลังจากนั้นเราก็มาใส่เสียงเพลงทีเราได้เลือกไว้หรือหากใครมีเสียงที่บันทึกไว้จะใส่ลงก้อได้ หรือจะใส่ทั้งสองอันก็ได้ โดยคลิกเลือก setting (ด้านบนของโปรแกรม)

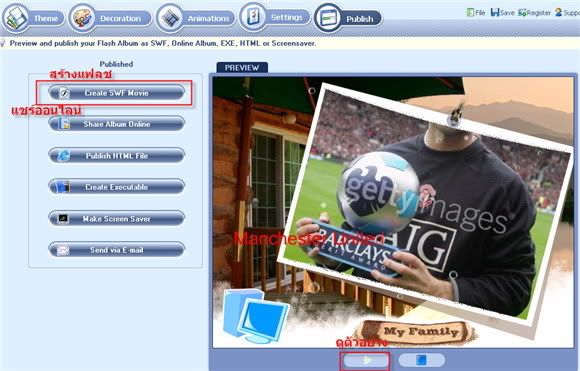
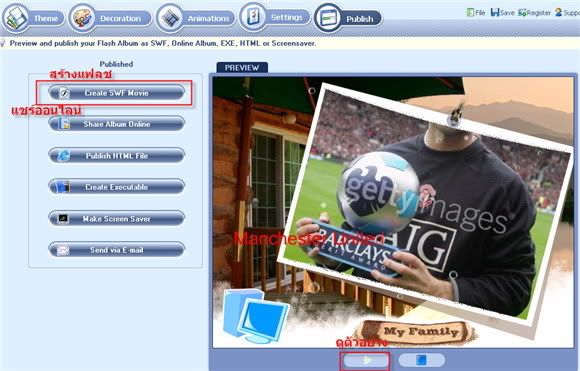
7. หลังจากเราเลือกรูป ตกแต่งรูป ใส่เอฟเฟคต่างๆ และใส่เสียงเพลงเข้าไปแล้วคราวนี้ก็มาถึงขั้นตอนสำคัญคือการสร้างเป็นไฟล์แฟลช(.swf) โดยคลิกเลือกมาที่ publish---> creat swf movie เหลือจะกดตรงปุ่ม play เพื่อดูตัวอย่างก่อนสร้างก็ได้ ดังรูป

8. หลังจากนั้นเราก็เลือกที่เซฟแล้วก็จะได้อัลบั้มแฟลชที่สวยงาม แบบมืออาชีพทำด้วยวิธีง่าย โดยไม่ต้องมีความรู้เกี่ยวกับแฟลชเลยก็สามารถทำได้

9. นอกจากนี้ยังมีเอฟเฟคหรือออปชันอื่นๆอีกมากมายในโปรแกรมนี้ที่ยังไม่กล่าวถึงอยากให้ทุกคนลองไปศึกษากันดูครับ เผื่อมีโอกาสทำให้คนที่เรารัก แอบชอบหรือโชว์ผลงานต่างๆ ผมว่าเจ้าตัวนี้น่าสนใจมากเลยทีเดียวนะครับ
http://www.zone-it.com/12215

หลังจากได้โปรแกรมและทำการลงเสร็จเรียบร้อยแล้ว ทีนี้เราก้อมาสร้างอัลบั้มแฟลชกันครับ
1. เปิดโปรแกรมขึ้นมาและเลือกรูปแบบธีมก่อน (สามารถดาวน์โหลดเพิ่มเติมได้จากเวบเจ้าของโปรแกรมโดยตรง)

(รูปภาพด้านบนถูกย่อขนาดลง คลิ๊กที่นี่เพื่อดูภาพขนาดจริง)
2. จากนั้นจะเข้าสู่หน้าหลักของโปรแกรม ให้เราเลือกรูปที่จะนำมาสร้างเป็นอัลบั้มแฟลช โดยคลิกเลือกที่ add ดังรูป

(รูปภาพด้านบนถูกย่อขนาดลง คลิ๊กที่นี่เพื่อดูภาพขนาดจริง)
3. หลังจากเลือกรูปทั้งหมดมาแล้วทีนี้เราก้อมาถึงขึ้นปรับแต่งรูปกัน โดยเจ้าโปรแกรมนี้มีออปชันทั้งปรับแต่งตำแหน่ง ขนาด ความคมชัด แสง ซึ่งเราสามารถเลืือกใช้ได้ตามอัธยาศัย พยายามคลิกดูหลายๆอันนะครับว่ามันให้ผลยังไงบ้างจะได้เรียนรู้ไปด้วย

(รูปภาพด้านบนถูกย่อขนาดลง คลิ๊กที่นี่เพื่อดูภาพขนาดจริง)
4.หลังจากนั้นก้อมาถึงขั้นการใส่อักษร คลิปอาร์ท แล้วก้อ effect ซึ่งเจ้าโปรแกรมนี้มีให้เราเลือกหลายรูปแบบและสามารถโหลดเพิ่มเติมได้
โดยการใส่คลิปอาร์ทกับเอฟฟเฟคนั้นให้เราคลิกเลือกแล้วลากลงมาใส่ตรงรูปภาพเลยซึ่งภาพจะแสดงตัวอย่างให้เราดูทันทีที่เราเลือกมาใส่ในภาพ



(รูปภาพด้านบนถูกย่อขนาดลง คลิ๊กที่นี่เพื่อดูภาพขนาดจริง)
5.หลังจากนั้นเราก้อมาปรับแต่งการแสดงผลของภาพที่เราสร้างขึ้นมา โดยจะมีเฟรมด้านล่างคล้ายๆโปรแกรมแฟลชทั่วไป แต่ตัวนี้เราจะจับยืด ขยาด หดลง หรือเลื่อนไปได้ตามใจชอบ แต่จำให้ดีนะครับว่าเฟรมตัวไหนเป็นของภาพไหน

6. หลังจากนั้นเราก็มาใส่เสียงเพลงทีเราได้เลือกไว้หรือหากใครมีเสียงที่บันทึกไว้จะใส่ลงก้อได้ หรือจะใส่ทั้งสองอันก็ได้ โดยคลิกเลือก setting (ด้านบนของโปรแกรม)

(รูปภาพด้านบนถูกย่อขนาดลง คลิ๊กที่นี่เพื่อดูภาพขนาดจริง)
7. หลังจากเราเลือกรูป ตกแต่งรูป ใส่เอฟเฟคต่างๆ และใส่เสียงเพลงเข้าไปแล้วคราวนี้ก็มาถึงขั้นตอนสำคัญคือการสร้างเป็นไฟล์แฟลช(.swf) โดยคลิกเลือกมาที่ publish---> creat swf movie เหลือจะกดตรงปุ่ม play เพื่อดูตัวอย่างก่อนสร้างก็ได้ ดังรูป

8. หลังจากนั้นเราก็เลือกที่เซฟแล้วก็จะได้อัลบั้มแฟลชที่สวยงาม แบบมืออาชีพทำด้วยวิธีง่าย โดยไม่ต้องมีความรู้เกี่ยวกับแฟลชเลยก็สามารถทำได้

9. นอกจากนี้ยังมีเอฟเฟคหรือออปชันอื่นๆอีกมากมายในโปรแกรมนี้ที่ยังไม่กล่าวถึงอยากให้ทุกคนลองไปศึกษากันดูครับ เผื่อมีโอกาสทำให้คนที่เรารัก แอบชอบหรือโชว์ผลงานต่างๆ ผมว่าเจ้าตัวนี้น่าสนใจมากเลยทีเดียวนะครับ
เทคนิคเพิ่มลูกเล่นระยิบระยับให้ตัวอักษร
1. ทำการสร้างไฟล์ใหม่โดยการเลือก File --> New

2. ทำการพิมพ์ข้อความที่ต้องการ ลงในไฟล์ที่เราสร้างขึ้นครับ

3. คลิกขวาที่ layer ของตัวหนังสือ แล้วเลือกที่ Rasterize Layer ตามภาพครับ

4. กดปุ่ม Ctrl ที่คีย์บอร์ด แล้วคลิกที่ช่องสี่เหลี่ยมใน layer ของตัวหนังสือครับ

5. เลือกสีของ Forground และ สีของ Background ตามภาพครับ

6. ไปที่เมนู Filter --> Render --> Clouds

7. เราจะได้ตัวอักษรตามภาพ

8. หลังจากนั้นไปที่เมนู Filter --> Distort --> Glass ครับ

9. ให้ท่านปรับแต่งค่า และตัวเลือกต่าง ๆ ตามภาพครับ

10. เมื่อทำการปรับแล้ว ตัวอักษรจะมีลักษณะดังภาพ

11. หลังจากนั้นให้เลือกที่ Layer Background เลือก เครื่องมีเทสี และเลือกสีของ Forground เป็นสีดำครับ แล้วเทสีลงในไฟล์งาน เพื่อให้พื้นหลังในไฟล์งานเป็นสีดำ

12. ทำการดับเบิ้ลคลิกที่ layer ตัวอักษร เลือก Stroke ปรับขนาด และสีตามต้องการครับ

13. จะได้ผลตามภาพครับ

14. ให้เลือกที่เครื่องมือ Brush แล้วทำการเลือกประเภทของ Bruch เป็น Assorted Brushes ครับ

15. เลือกรูปแบบของ Brush ครับ โดยเลือกรูปแบบที่ 18 ครับ

16. ให้ทำการสร้าง layer ใหม่ครับ

17. เลือกสีของ Forground เป็นสีขาว แล้วคลิกเลือกในไฟล์งาน เพื่อทำการใส่ Brush ให้กับตัวอักษรครับ

18. เพียงเท่านี้เราก็จะได้ ตัวหนังสือเพชรประกายระยิบระยับ มาตกแต่งเว็บไซต์แล้วครับ

***แม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support โปรแกรม Photoshop ให้ท่านได้ แต่บทความนี้ เป็นความตั้งใจของทีมงานฝ่าย Web Design ที่เขียนขึ้นมาเพื่อให้ท่านได้เป็นแนวทางในการศึกษาเพิ่มเติม จากโปรแกรม Photoshop เพื่อใช้ในการออกแบบ และตกแต่งภาพบนเว็บไซต์ให้ออกมาสวยงามเท่านั้น***


